WebFOCUS
Online Help > Managed Reporting End User > Using the WebFOCUS Viewer > Using the Viewer Control Panel
Using the Viewer Control Panel
The Viewer Control Panel, as shown in the following
image, (located at the bottom of the window) contains the controls
you use to navigate through the report and to search for a string
in the report. The Viewer Control Panel's navigational controls
allow you to display the next or previous page, the first or last
page, or a specific page. You use the searching function to have
the Viewer locate a search string you specify within all report pages.

Note: When specifying a search string, you must specify
the actual number of spaces between characters because HTML displays
a single space, even when multiple spaces are used between characters.
Procedure: How to Navigate Through a Report
The
Viewer Control Panel offers several ways to view pages in your report:
- To display
a specific page:
- Enter a page
number in the Page input box as shown in the following image.

- Click Go to
Page as shown in the following image.

- To display
the previous or the next page in sequence, click Previous or Next as
shown in the following image.

- To display the first or last page of
the report, click First Page or Last
Page as shown in the following image.

- To download
the entire report to the browser as a single document, click All
Pages as shown in the following image.

- To close the WebFOCUS Viewer, click Close as shown in
the following image.

The Viewer Control Panel contains controls that offer
several ways to search your report. Using the Viewer's search controls,
you can select a string of information, such as a phrase that occurs
in your report or a group of numbers, and search for each occurrence
of that string. You can further customize your search by matching capitalization
of words exactly (a case-sensitive search) or by controlling the
direction of your search (either forward or backward from your starting
point in the report). Use these controls to search your report:
- To perform
a case-sensitive search, click Match Case as
shown in the following image.

- To search backward
in a report, click Search Backward as shown
in the following image.

- To locate a
specific string, type the string you want to search for and click Find as
shown in the following image.

Procedure: How to Search the Report
-
Enter the string in the Search input
box.
-
Click Match Case if
you want to perform a case-sensitive search.
Notice
that the WebFOCUS Viewer displays the Match Case button with a red
line across it to indicate that it is active.
-
To begin
your search, click:
-
Search Backward to search for the string
from the current page back to the first page, or
-
Find to search from the current page
to the end of your report.
The WebFOCUS Viewer searches the report and underlines the first
occurrence of the string.
-
Click Find again
to search for another occurrence of the string.
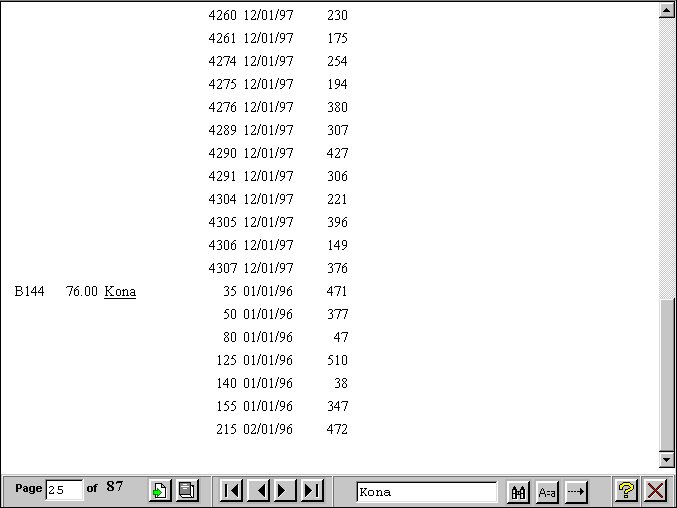
Example: Using the Viewer Control Panel to Search
You
want to use the Viewer Control Panel to navigate a long report called
Coffee Sales to find occurrences of the string "Kona," a type of
coffee that you sell. After you run the report, WebFOCUS displays the first page of the report in the Viewer.
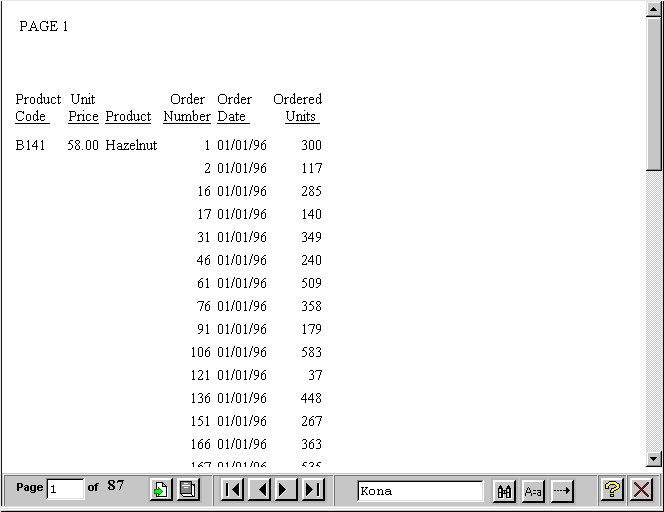
- To search for
sales of Kona, type Kona in the input box and click Find as
shown in the following image.

The WebFOCUS Viewer returns your report with the first occurrence
of your search string underlined as shown in the following image.

- Click Find again
to locate the next occurrence of Kona.
Procedure: How to Customize Search Results With a Cascading Style Sheet
The
WebFOCUS Viewer searches the report and underlines the first occurrence
of the text string found. You may customize the search results by
applying a Cascading Style Sheet (CSS) with a color and/or style defined.
-
Open a new text file by using a third-party text editor, such
as Notepad.
-
Type the following example Cascading Style Sheet (CSS) code:
BODY {
font : x-small Verdana, Arial, Helvetica;
}
U {
background : Blue;
text-decoration : none;
color : White;
font : bold;
}In the CSS example code above, underlined text
in the body of the report will be changed to have the background
color set to Blue, the text set to bold,
and the text color set to White.
-
Save the file as a Cascading Style Sheet (.css).
Note: Type .css as the file
extension. For example, findcolor.css.
The location to save the CSS file to depends on the
WebFOCUS environment you are working in.
Note: CSS
files are accessed from a Web accessible location. For WebFOCUS
and Developer Studio installations the /ibi_html alias is
a location that web accessible content can be stored.
- If you are
working in Developer Studio local project environment, save the
CSS file to \ibi\DevStudioxx\ibi_html directory.
Where xx is the Developer Studio release
number. You may specify the URL to the CSS file within the Report
Painter reporting tool. In the Style tab
of the Report Options dialog box (for HTML format), select Style
File Selection and enter the URL value in the External
Cascading Stylesheet URL input field. For example: /ibi_html/findcolor.css.
- If you are
using Developer Studio connected to a remote WebFOCUS Environment, or
not using Developer Studio but coding a self service FEX, then save
the CSS file in \ibi\WebFOCUSxx\ibi_html.
Where xx is the WebFOCUS Release number.
- If you are
working in Managed Reporting, the CSS file can be imported into
the Managed Reporting domain. Once imported, it will be located
in the Other Files folder. The reporting
tools have an option to select a Cascading Style File within the
Managed Reporting domain. You may select the CSS file in the reporting tools
from the Report Options or Report Properties.
- HTML Report
Assistant - From the Report options tab,
select the Apply an existing Cascading Style Sheet option
from the Global report styling section.
- Power Painter
– From the Report Properties Stylesheet reference field,
browse to select the file type Cascading Style Sheet.
-
Open your report with a reporting tool, or the Text Editor,
and apply the Cascading Style Sheet.
In the following code, the findcolor.css Cascading Style
Sheet is applied to the report:
TABLE FILE CAR
PRINT CAR MODEL SEATS
BY COUNTRY
ON TABLE SET WEBVIEWER ON
ON TABLE SET STYLE *
CSSURL=/ibi_html/findcolor.css, $
ENDSTYLE
END
Note: Fully qualify the URL to the CSS file when
the CSS file is located on a different web location than the WebFOCUS
Environment you are running the report from. For example: CSSURL=http://hostname[:port]/ibi_html/findcolor.css
$, where hostname[:port] is the
host name and port number of the web or application server the CSS
file is accessible from.
-
Run the report.
-
Enter the string in the Search input box and click Find.
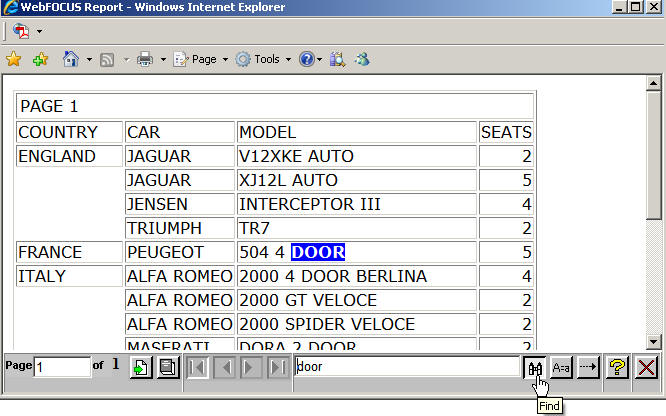
The WebFOCUS Viewer searches the report and highlights
the first occurrence of the string found in blue. In the example
below, a report using the findcolor.css Cascading
Style Sheet searches and finds DOOR by highlighting
the word blue.