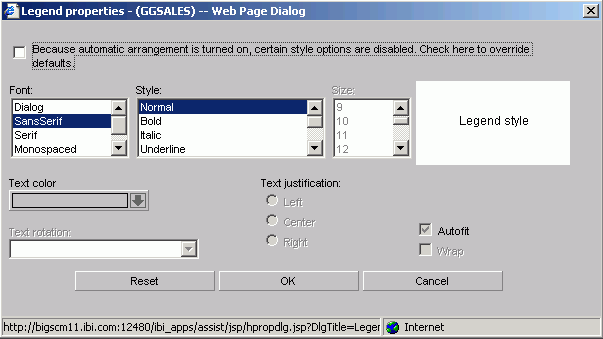
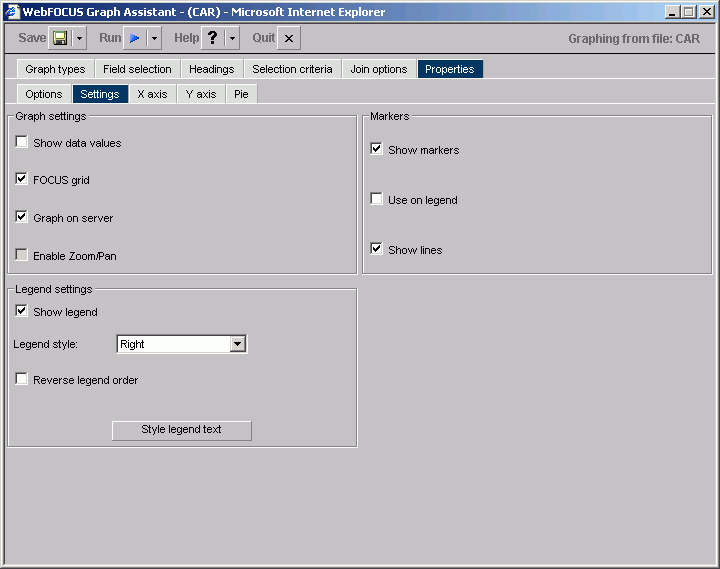
Click the Style Legend Text button on the Settings tab in the Properties tab to open the Legend properties dialog box as shown in the following image.
- Font
-
Select the font type.
- Style
-
Select the font style.
- Size
-
Select the text size.
- Text Color
-
Select a text color from the drop-down list.
- Text Rotation
-
Horizontal. Displays legend text in a horizontal orientation that reads left to right.
Vertical - Bottom to top. Displays legend text in a vertical orientation that reads from bottom to top.
Vertical - Top to bottom. Displays legend text in a vertical orientation that reads from top to bottom.
- Text Justification
-
Indicate whether the text will be left, center, or right justified.
- Autofit
-
Checked. This is the default. Automatically adjusts the legend font size to fit the graph and disables the Size drop-down list.
Unchecked. To select a different legend font size, uncheck this box and select the font size in the Size drop-down list.
- Wrap
-
Checked to enable wrapping the text.